Hi there! My name is Omar and welcome to my learning journal.
After several months of learnig the frontend developer path, I'he made some incredible projects that in the beggining I though it was imposiblefor me to make it.

After several months of learnig the frontend developer path, I'he made some incredible projects that in the beggining I though it was imposiblefor me to make it.
I graduated from UTEP as a Electrical & computer engineer, but since I had a hard time trying to find job related to what I have studied I decided to try another option.
Since the part of programing in my carrer was interesting I though of some coding related option
I started in this year (2023), no later than february whatching the basics of html and CSS and then I got introduced to JavaScript. I didn't have a path to follow until I found Scrimba.
Srimba is a platform that offers different courses, there was the full Frontend Developer path course that helped me a lot in my journey.

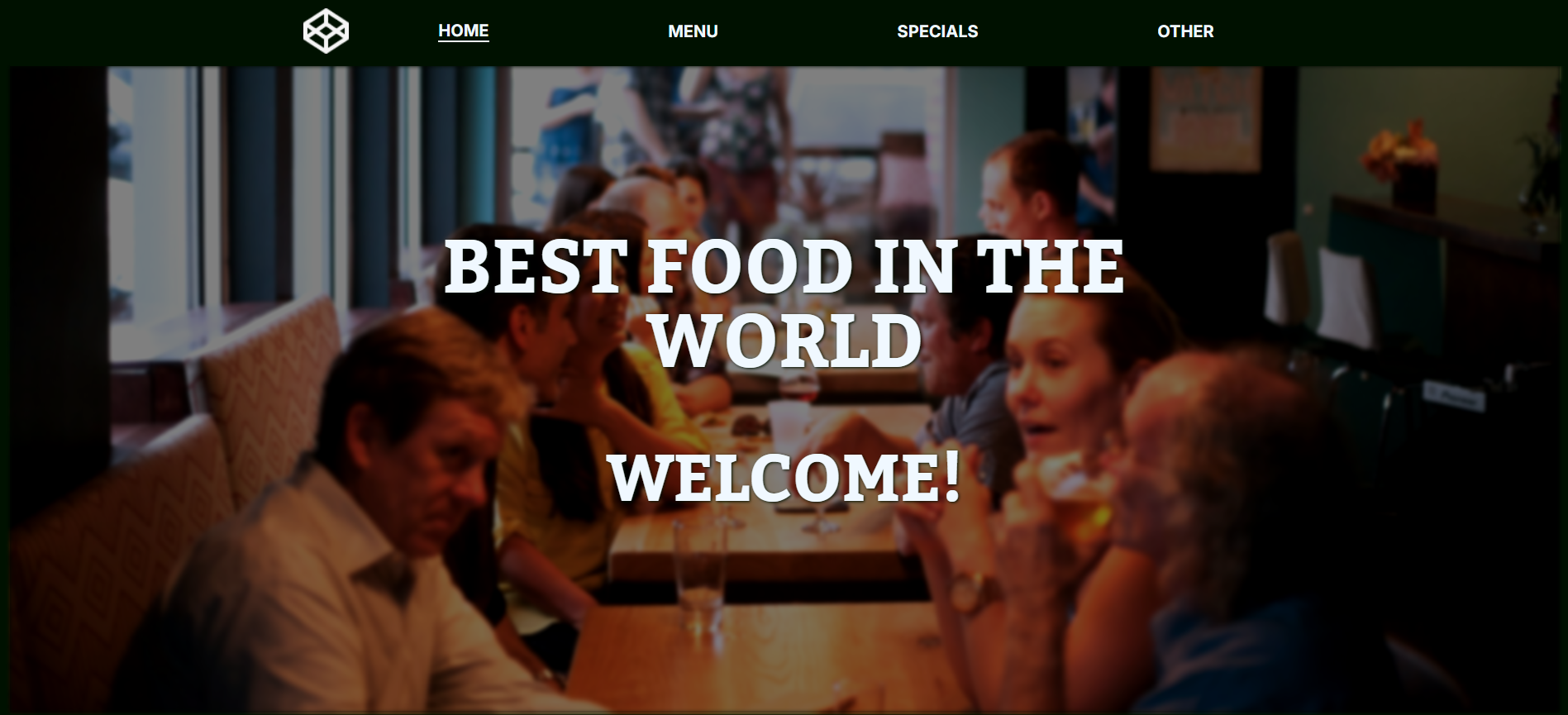
SEP 30, 2024
A responsive single page application

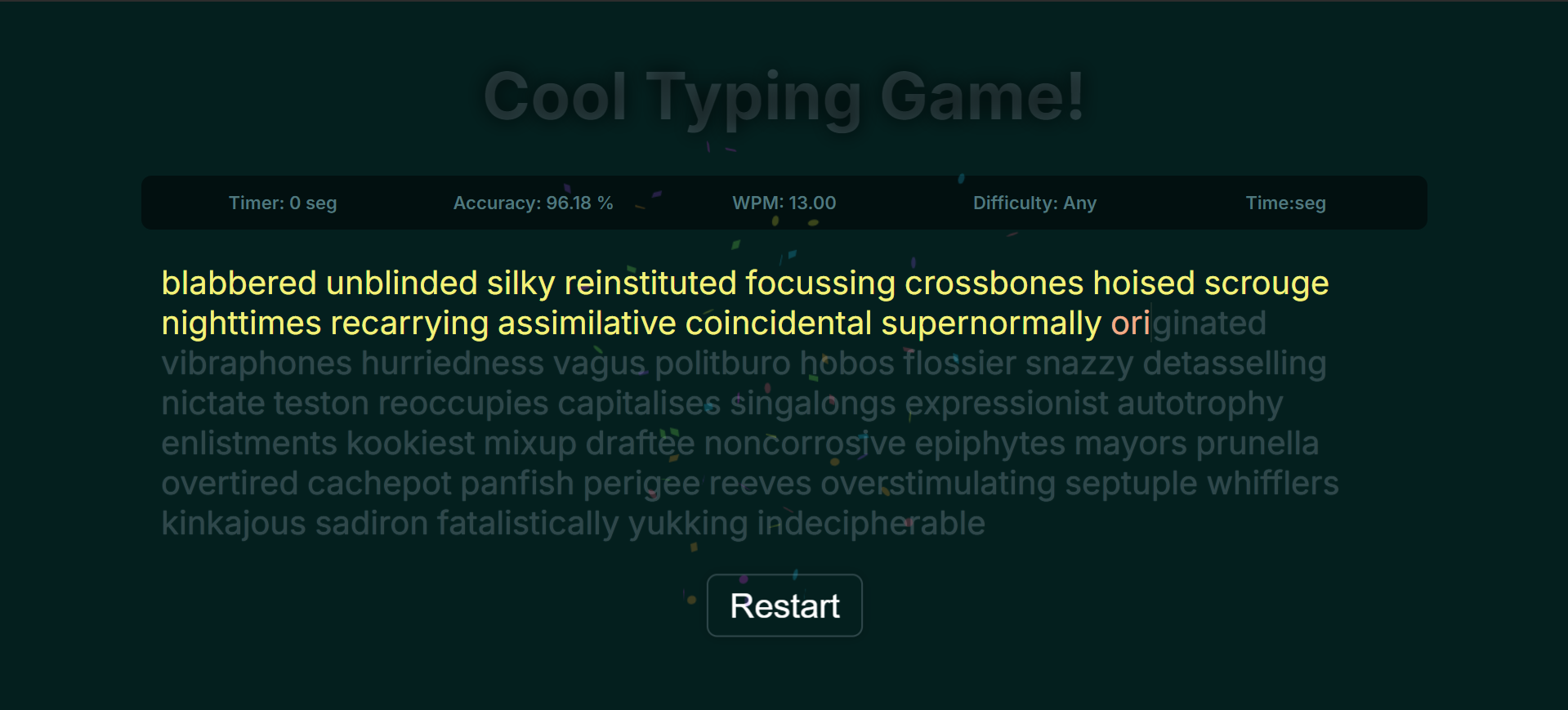
SEP 18, 2024
A game to test your typing speed!

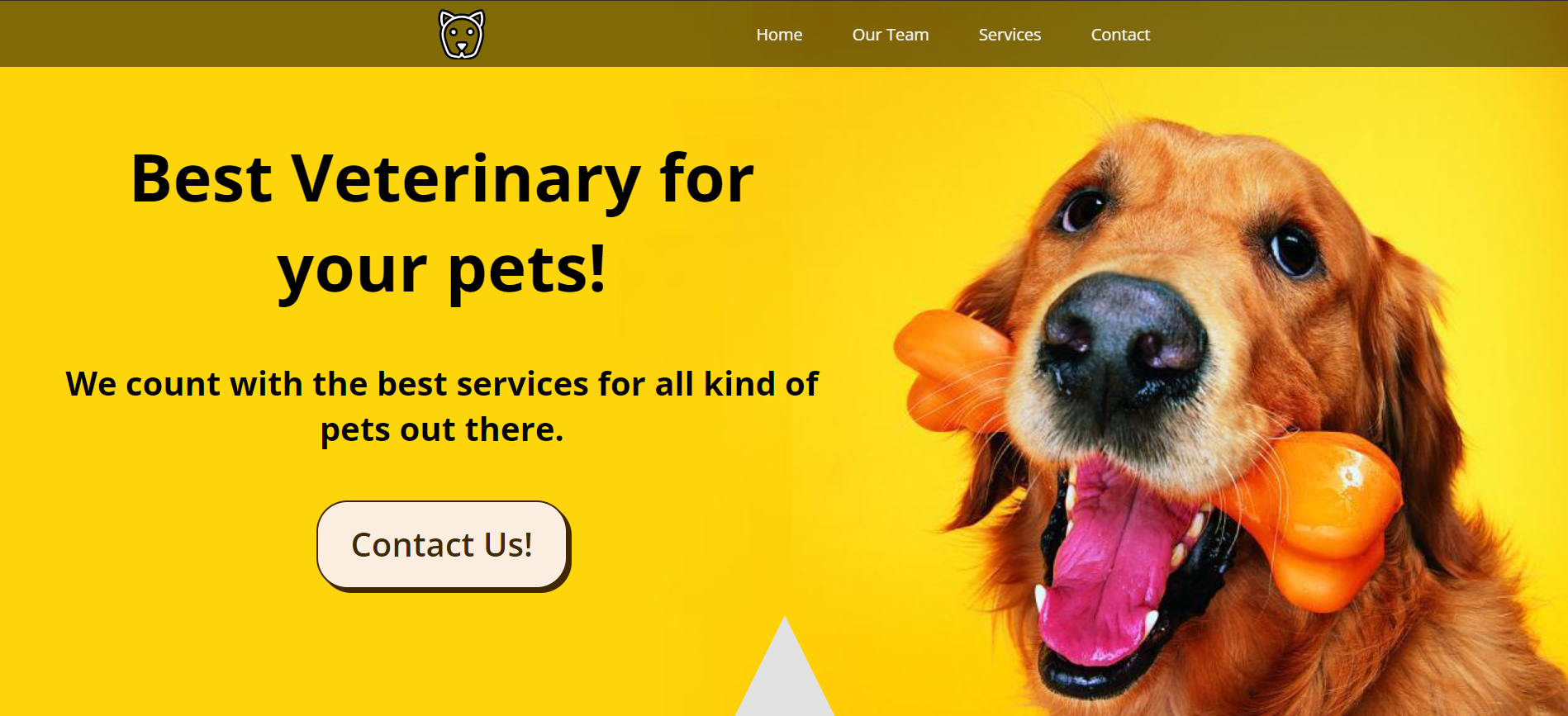
JUNE 22, 2024
A simple landing page for a veterinary

JUNE 6, 2024
Upgraded my E-commerce website to allow users create profiles using mySQL for the database and Node JS for the API.

APRIL 6, 2024
My first app using typescript! A redesign of my app quizzical.

MARCH 21, 2024
A simple Ecommerce website built using react router (SPA)

JANUARY 11, 2024
Practicing my coding skills by building a tensies game.

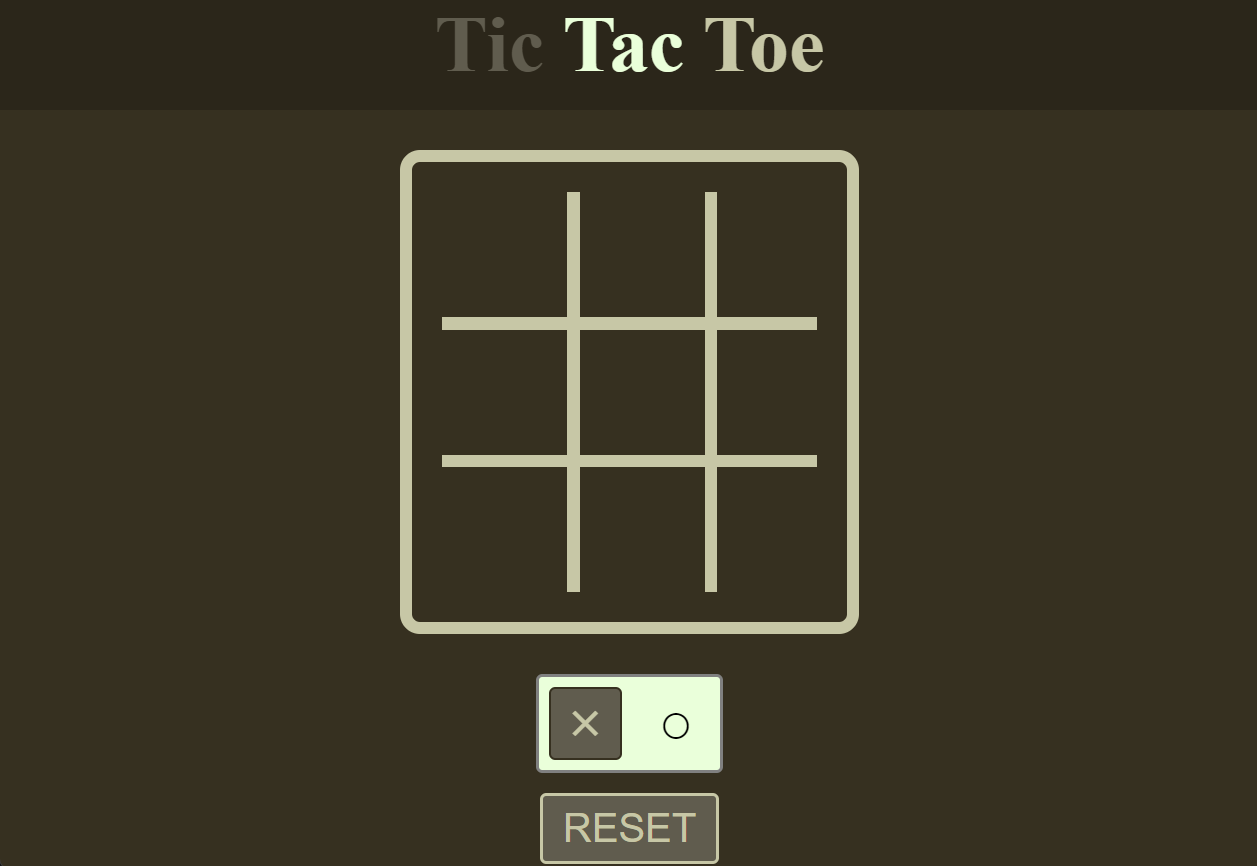
NOVEMBER 1, 2023
Practicing my coding skills by building a tic tac toe game.

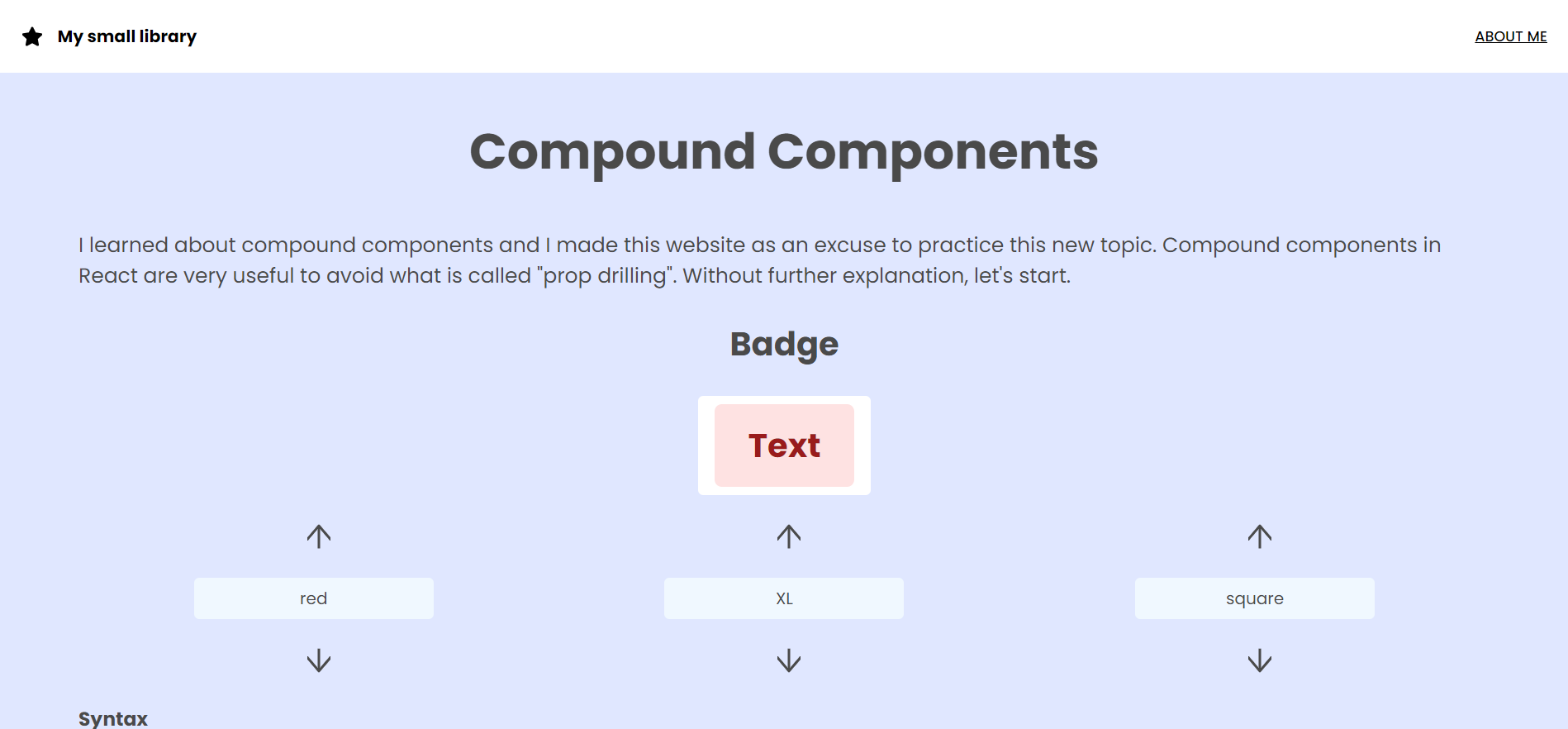
SEPTEMBER 12, 2023
I learned about compound components and it's benefits, especially in React to avoid 'prop drilling', so i decided to create a small library.

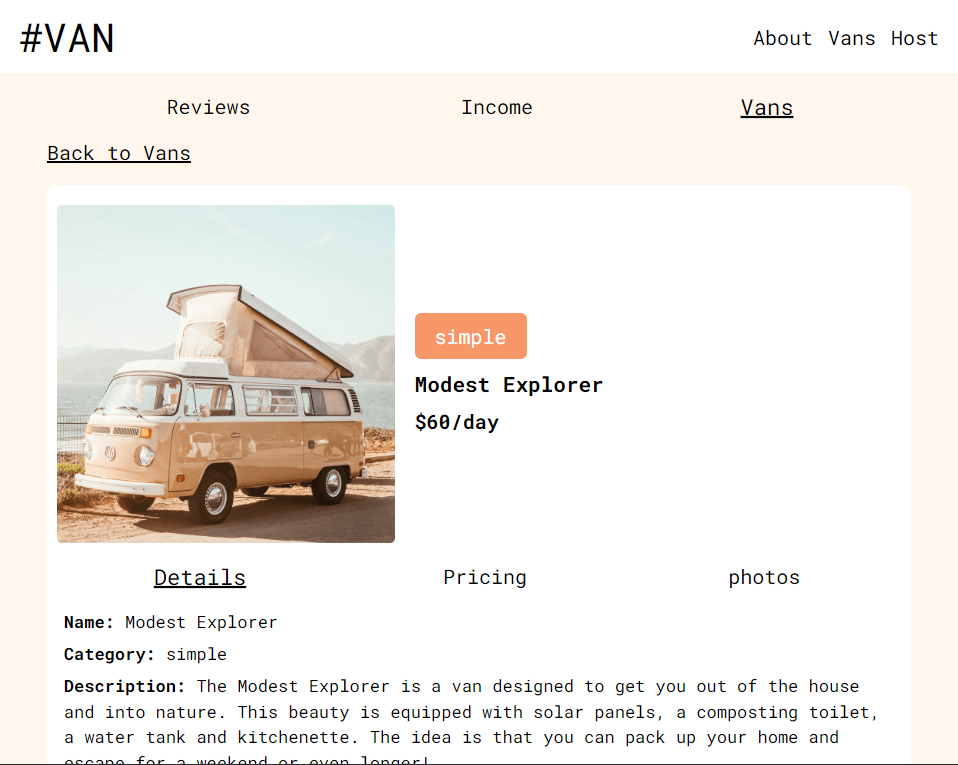
AUGUST 18, 2023
A single page React/Vite app that simulates a rental website, where the user can filter between the opcions the store offer. The website was built in Vite using React router 6.

JULY 18, 2023
A trivia web site built in next.js, a react framework. The web site basically uses an api that return 5 questions and the page let the user to interact with those questions trying to select the rigth answer.

JUNE 28, 2023
My first page made with React! At the beggining it was confusion how to setup all the stuff tu begin with but at the end is almost the same thing as vanilla js at the moment. I made a static webpage about me and my contact information.

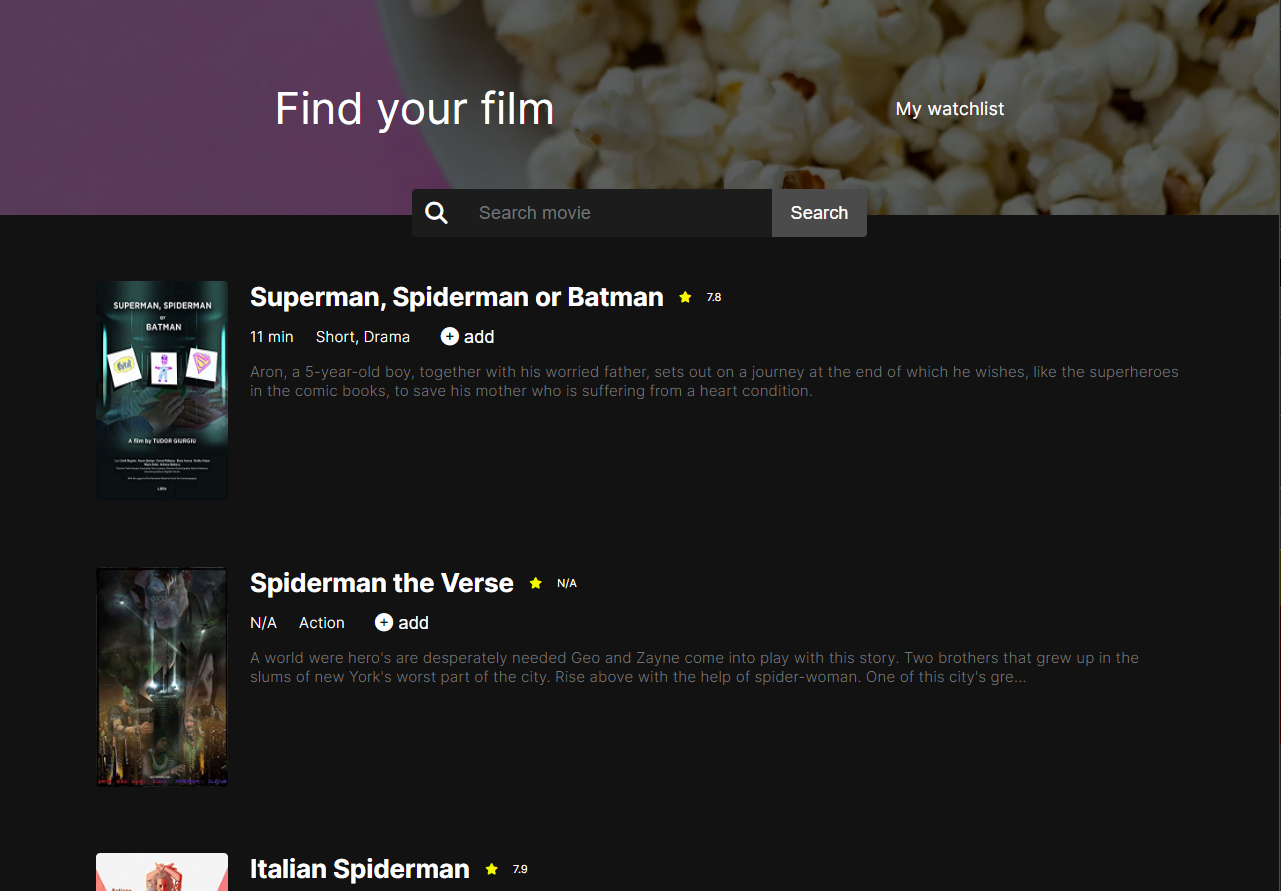
JUNE 17, 2023
My second project working with an API, this time I needed to send to the API the search of a movie and the API sent me information of 10 movies that matched the search. First I tried working with the localStore of the device and worked, but for a reason when uploaded to the internet it doesn't work, so I needed to find another way of making it work. That's when I learned about the in-built database in the brower indexedDB.

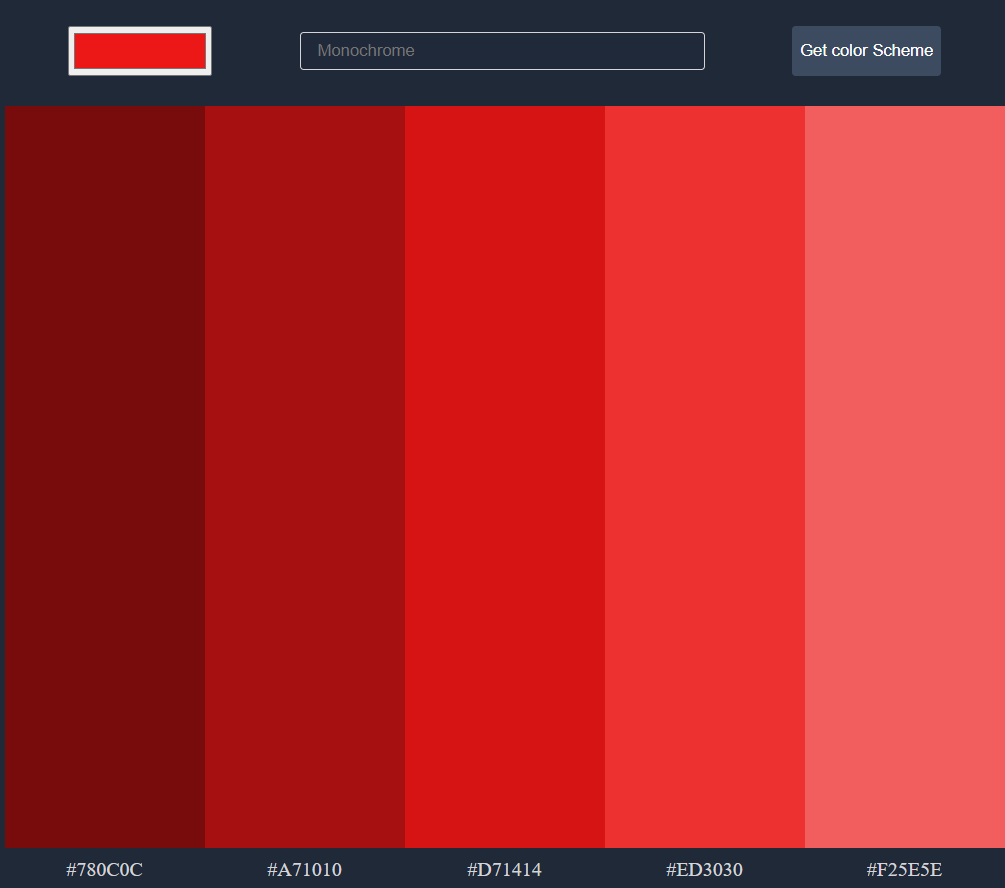
JUNE 8, 2023
This was my first project working with an API, sending color values to the API and receiving information from the API, it was a little tricky to access to that information but at the end I managed to get the app working

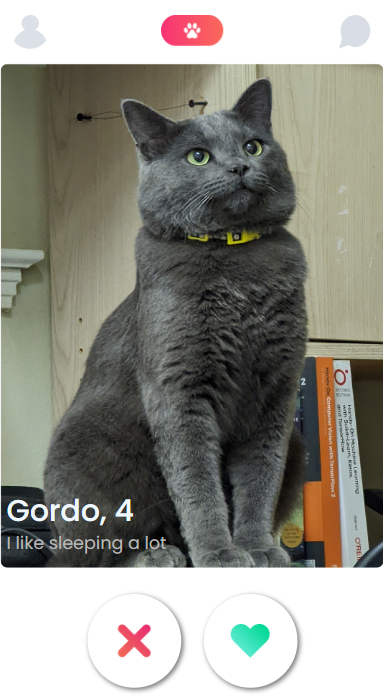
JUNE 1, 2023
I have created an app like tinder but for dogs, it just let you do the basic stuff, just swipe like or nope, it uses classes and a constructor function to render the dogs in the app.

May 9, 2023
In this project I worked mostly with JavaScrip. It was a challenge since I was putting into practice the new things I was learning. But at the end I make it work as I intended.

APRIL 18, 2023
I wanted to practice what I've learned about HTML and CSS, so the topic of the site I wanted to create is my piano. In this site I show all the songs I've learned to play on the piano.

MAY 7, 2023
In this project I was asked to make an mobile app for oderdering food online, for some reason it does not work in netlify but anyways I added the link to the site.

APRIL 4, 2023
This was my first responsive website I made watching a youtube tutorial that teached me the basics of HTML and CSS.

APRIL 6, 2023
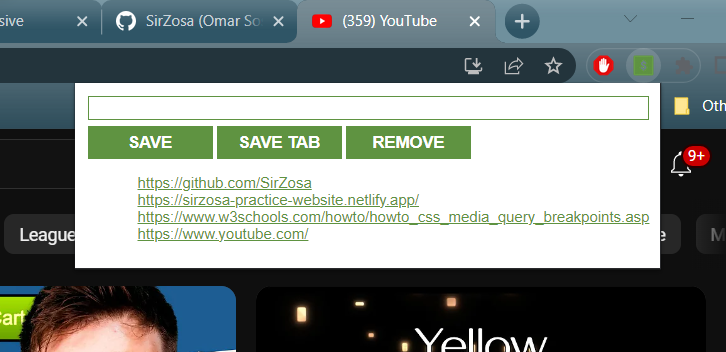
My first web browser extension. Save the current tab's URL into a list so you can go back to that page later on. The extension also allows to save custom inputs and revome the last item on the list